In this post we are presenting 30 awesome and useful HTML5 Tutorials and Techniques for web designers and web developers. These samples, tutorials and techniques will help you in learning more about HTML5. Hit the jump and learn new cool stuff.
Creating a Mobile-First Responsive Web Design
How to create an adaptive web experience that’s designed mobile-first. this tutorial will help you in designing a responsive website.
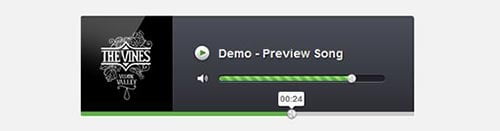
Create an Audio Player in jQuery, HTML5 & CSS3
In this tutorial, you will able to create audio player using html5, css3 and jquery. This audio player supports all browsers using flash and Silverlight.
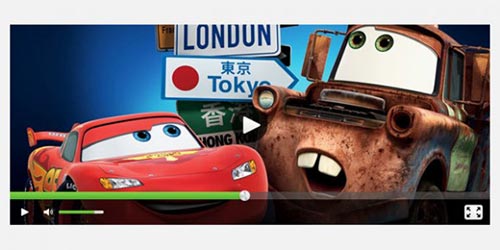
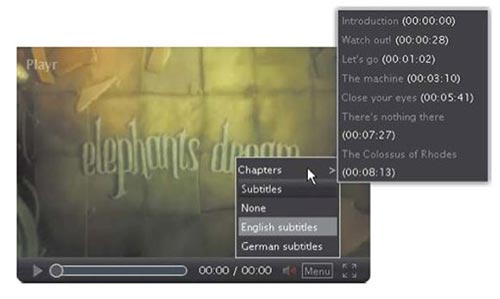
Create an Video Player in jQuery, HTML5 & CSS3
In this tutorial we will code an Video Player from Impressionist UI by Vladimir Kudinov. We will code it with CSS3 for the styling and the “MediaElement.js†for the functionality.
Thecodeplayer
Thecodeplayer.com is a great way to learn HTML5, CSS3, JavaScript and a lot more. You will find walkthroughs of code writing and view demos as well.
Toying With the HTML5 File System API
HTML5 provides us with a whole crop of new possibilities, such as drawing with canvas, implementing multimedia with the audio and video APIs, and so on. One of these tools, which is still relatively new, is the File System API.
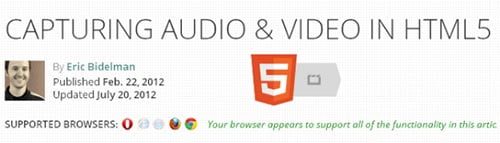
Capturing Audio & Video in HTML5
Learn how to capture audio and video with HTML5.
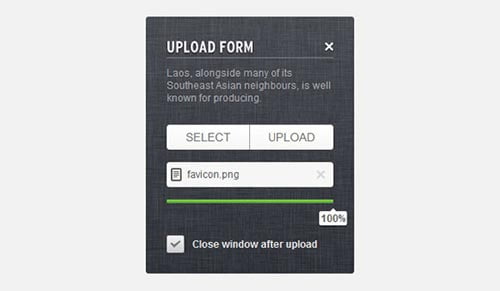
Create an Upload Form using jQuery, CSS3, HTML5 and PHP
Plupload allows you to upload files using HTML5 Gears, Silverlight, Flash, BrowserPlus or normal forms, providing some unique features such as upload progress, image resizing and chunked uploads.
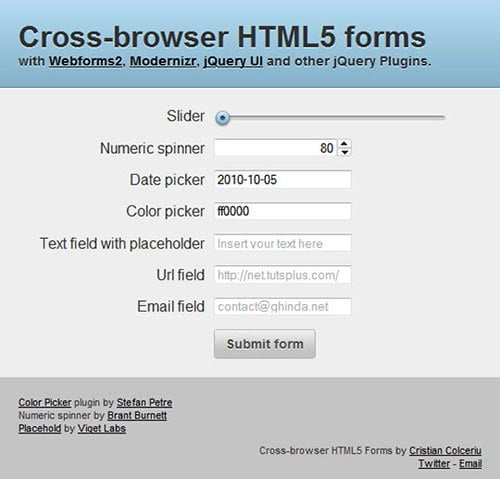
How to Build Cross-Browser HTML5 Forms
In this tutorial, we’re going to take a look at how to serve HTML5 forms to modern browsers, while compensating for older browsers by using a mix of Webforms2, Modernizr, jQuery UI and assorted jQuery Plugins.
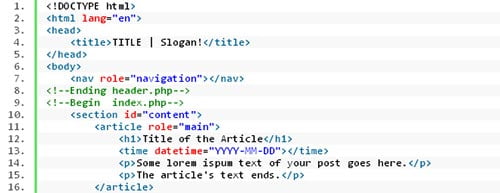
Using semantic HTML
This article will explain semantic HTML, and explain why you should go deeper into it.
Getting Started with the HTML5 Track Element
The track element provides a simple, standardized way to add subtitles, captions, screen reader descriptions and chapters to video and audio.
HTML 5 Demos and Examples
HTML 5 experimentation and demos I’ve hacked together. Click on the browser support icon or the technology tag to filter the demos.
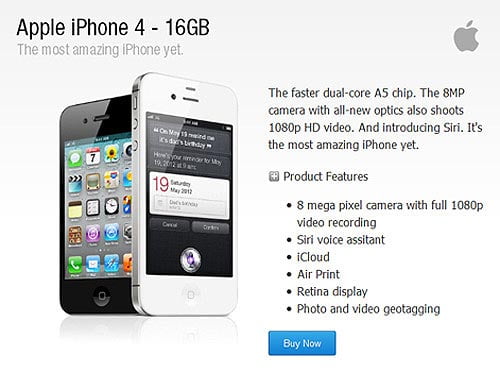
Build A Single Product Page
In this post, we are going to work on a fictional project, creating a single product page to offer iPhone 4S, and in this project we are also going to implement the methods
An Introduction to the HTML5 Gamepad API
As HTML games begin to gradually increase in popularity, vendors are starting to introduce some exciting new APIs to make gaming that little bit sweeter for both us developers and our end players.
WebGL 2D Translation
Translation is some fancy math name that basically means “to move†something. I suppose moving a sentence from English to Japanese fits as well but in this case we’re talking about moving geometry.
Move the Web Forward
For beginners, this is a good reference. You will find some best HTML5 examples here.
Understanding HTML5 and CSS3 for Web Design
Your average visitor may not notice them in the finished product, but to a web developer, those little bits of HTML and CSS code is all they have put together the final show.
HTML5 File Uploads with jQuery
Today we will be developing a small web application called Upload Center, that will allow people to upload photos from their computers by dragging and dropping them onto the browser window, possible with the new HTML5 APIs exposed by modern browsers.
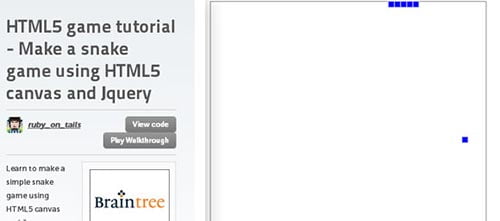
Make a snake game using HTML5 canvas and Jquery
Learn to make a simple snake game using HTML5 canvas and Jquery.
An in Depth Analysis of HTML5 Multimedia and Accessibility
In this tutorial, you’ll learn how HTML5 helps to provide you with several ways of presenting your media content to users. As a result, you’ll increase the availability of your media to users with different needs and requirements, making it more accessible.
Making a beautiful HTML5 Portfolio
This tutorial will help you in designing an awesome HTML5 portfolio. It is definitely, a great way to showcase your portfolio.
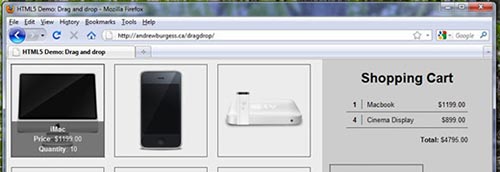
Implementing HTML5 drag and drop
One of the new features in HTML5 is native drag and drop. Surprisingly, Internet Explorer has had support for this since version 5.5; in fact, the HTML5 implementation is based on IE’s support.
Convert Your WordPress Theme to HTML5
HTML5 introduces a great set of new features and easy options. Soon it will have the full support of most browsers in use today. Eventually everyone will have to convert WordPress themes from XHTML to HTML5.
Create an interactive bubble chart with HTML5 canvas
This tutorial, you can create a bubble chart with HTML5 canvas. It will work on desktop mobile and will help in populating the data in real.
Retro shop – single page layout for your e-shop
Build a retro template using HTML5/CSS and JavaScript by following this tutorial.
HTML5 Geolocation Tutorial
At the heart of every location-based application is positioning and geolocation. In this tutorial you will learn the geolocation capabilities of HTML5 and the basic principles needed to take advantage of them in your next HTML5 app.
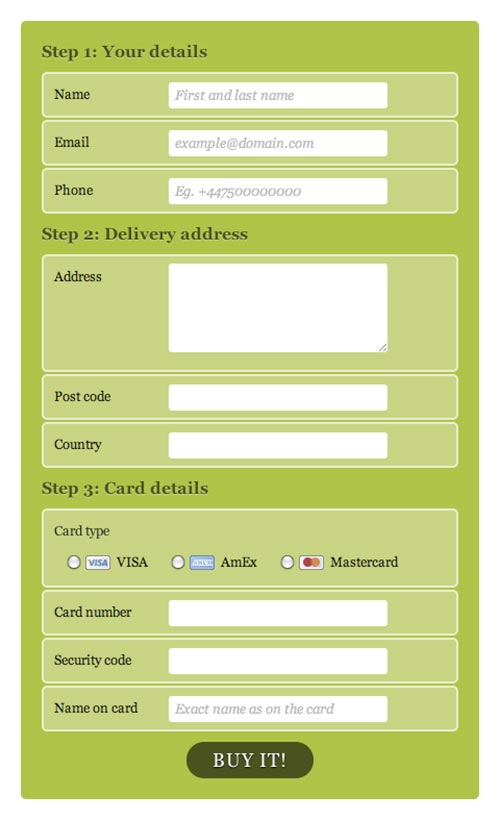
Have a field day with HTML5 forms
Here we’re going to take a look at how to style a beautiful HTML5 form using some advanced CSS and latest CSS3 techniques.
Creating an ad in HTML5
We all know that HTML5 is competing with latest technologies like Flash. Flash is used to ads and since HTML5 is evolving, this tutorial will guide you on how to create ads with hTML5.
HTML5 Canvas Element Guide
In this guide, I hope to get you started on understanding the canvas element and what kinds of things are required and expected in its associated code.
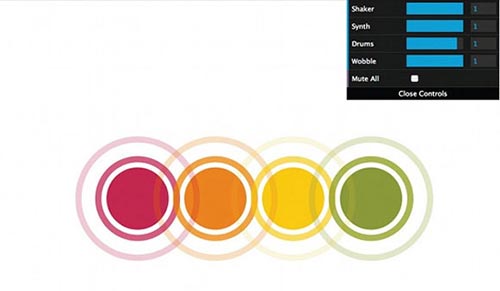
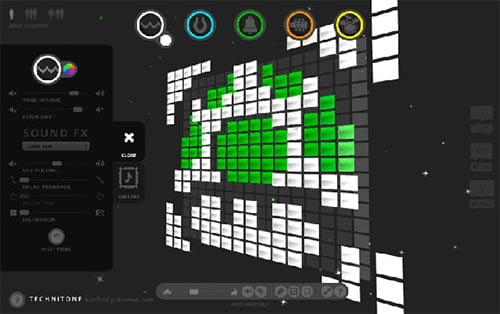
Case Study: Building Technitone.com
You can learn about almost everything related to production here. From Plan to server, from sounds to visuals and off course the regular workflow.
Build a lightbox for a responsive HTML5 touch interface
This tutorial explains how to create a simple lightbox with gesture support and provides tips for improving the perceived as well as the actual performance of touch interfaces. View Tutorial






































I want source code
8 want source code