For a Web Developers already created Resources are reallt time savers. So in toady;s post we have gathered 10 very Helpful jQuery Resources Inspiration for Web Developers. Checkou complete collection after the jump.
See Also:
jResponsive Is Great
A simple jQuery plugin that allows you to add a dynamically-resized layout to any page or element, customize the layout the way you want with or without top,right,left or bottom navigations.
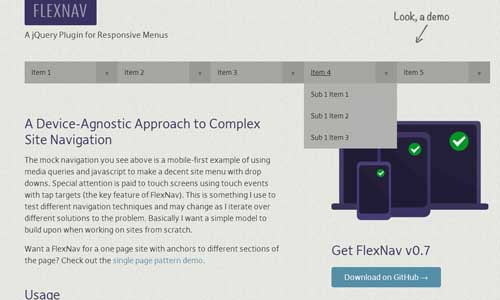
FlexNav
FlexNav is a jQuery plugin that allows a device-agnostic approach for responsive menus.
Chardin.js
Chardin.js is an overlay jQuery plugin that allows easy overlaid instructions for apps.
ScrollUp
ScrollUp is a lightweight jQuery plugin to create a customisable Scroll to top feature that will work with any website, with ease.
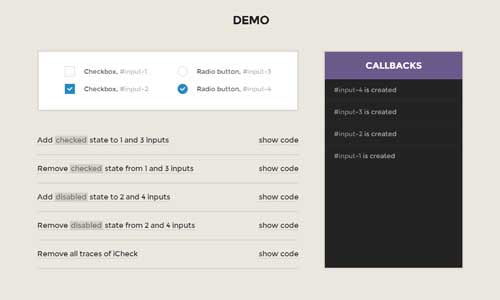
iCheck
iCheck is created to avoid routine of reinventing the wheel when working with checkboxes and radio buttons. It provides an expected identical result for the huge number of browsers, devices and their versions. Callbacks and methods can be used to easily handle and make changes at customized inputs.
Unslider
A very lightweight, free to use, jQuery slider that uses HTML and CSS, has keyboard support and is responsive.
Nested
Nested is a jQuery plugin which allows you to create multi-column, dynamic grid layouts. Unlike other libraries and jQuery plugins similar to Nested, this is (as far I as I抳e know) the first script out there that allows you a complete gap-free layout.
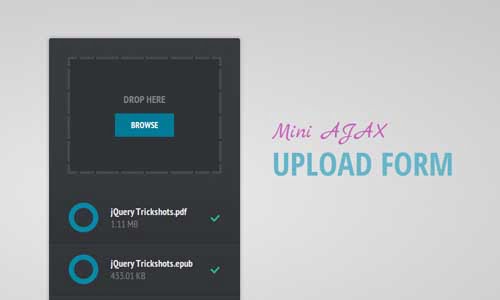
Mini AJAX Upload Form
In this tutorial we are going to create an AJAX file upload form, that will let visitors upload files from their browsers with drag/drop or by selecting them individually.
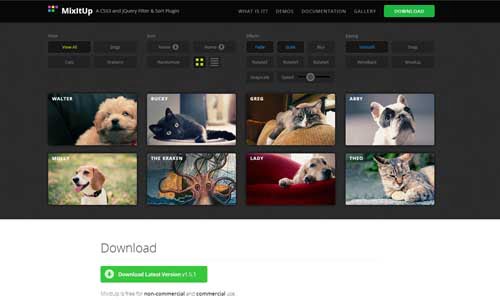
MixItUp
MixItUp is a light-weight but powerful jQuery plugin that provides beautiful animated filtering and sorting of categorized and ordered content. It plays nice with your existing HTML and CSS, making it a great choice for fluid, responsive layouts.
Audio Player: Responsive and Touch-Friendly
A responsive, touchable, native, usable, image and flashless lightweight audio player plugin!