There are lots of new jQuery plugins are unveiled every year. Some primary, presenting simple capabilities, others can be complicated providing far more functions. Both kinds of plugins are generally helpful. Right now, with this jQuery round-up, we will target on both styles and showcase 30 plugins that we feel have been the most beneficial and impressive from the last few months.
See also:
- 10+ WordPress Themes Powered by jQuery and Ajax
- 20 Cool Responsive jQuery Slider Plugins
- 15 Premium WordPress Facebook Plugins
- Most Useful jQuery Tutorials for Web Developers
jQuery Nested Create Multi-Column, Dynamic Grid Layouts

jQuery Nested allows you to create a completely gap-free multi-column, dynamic grid layout.
jResponsive Super-Smooth Transition Layouts

jResponsive allows you to add a dynamically-resized layout to any page or element and customize the layout the way you want (with or without top, bottom, right or left navigation). It can be applied to a container element and will arrange its children in a layout that makes optimal use of screen space, by “packing” them in tightly.
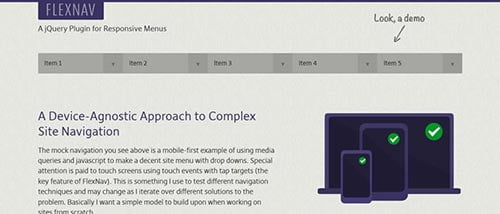
FlexNav Flexible, Device Agnostic Navigation

FlexNav is a mobile-first example of using media queries and jQuery to make a robust drop-down menu. From the developer: It is a ‘device agnostic approach to complex site navigation with support for touch and keyboard sccessibility.
scrollNav.js Scrolling Resposnive Side-Nav

scrollNav is a lightweight jQuery plugin that grabs your page’s existing content, divides it up into logical sections and builds a customizable scrolling sidebar navigation.
ClassySocial

ClassySocial is a plugin that lets your site visitors easily see what networks you belong to and visit them in a click of a button.
jQuery Github A plugin to display your favorite Github Repositories
ClassySocial is a plugin that lets your site visitors easily see what networks you belong to and visit them in a click of a button.
Flaunt.js Responsive Navs with Nested Click-To-Reveal

Flaunt.js allows you to create a stylish responsive navigation with nested click to reveal.
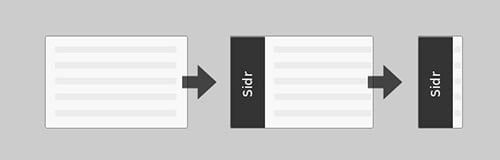
Sidr Creating Facebook-Like Side Menus

Sidr is an easy to use plugin that will create a responsive Facebook-a-like side menu.
Magnific Popup Truly Responsive Lightbox

Originally released on Smashing Magazine, Magnific Popup is a fast, lightweight and feature-rich responsive lightbox plugin with its focused on performance and providing the best experience for users on any device. It is also Zepto.js compatible.
You can check-out the examples on CodePen.
slideToucher Touch Enabled jQuery Plugin for Content Swiping

slideToucher is a content swiping touch enabled jQuery plugin with support for both vertical and horizontal swipes.
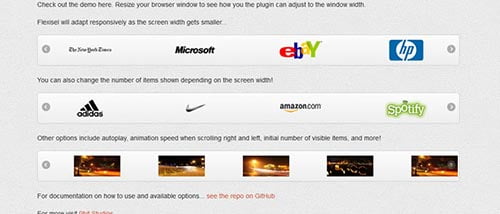
Flexisel Responsive Carousel Plugin

Flexisel is a responsive image carousel plugin with options specifically available for adapting the carousel for mobile and tablet devices.
Swipebox A Touchable jQuery Lightbox

Swipebox is a responsive jQuery lightbox plugin that features: Swipe gestures for mobile; Keyboard Navigation for desktop; CSS transitions with jQuery fallback; Retina support for UI icons.
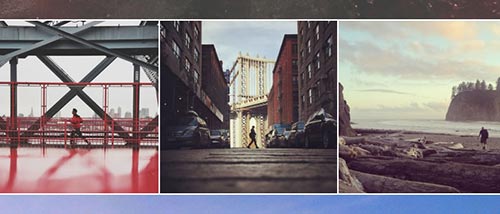
Photoset Grid Arrange Images into a Flexible Grid

Inspired by Tumblrs photoset feature, Photoset Grid is a simple jQuery plugin for arranging images into a flexible grid.
LiquidSlider A Responsive jQuery Content Slider
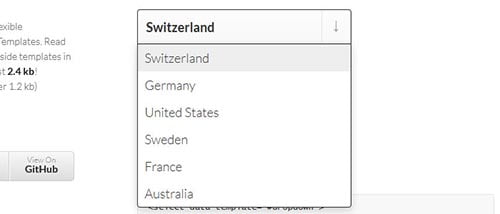
dropdown.dot.js Flexible Dropdowns Based on dot.js Templates

dropdown.dot.js is a super-flexible and clean jQuery Dropdown Plugin based on dot.js templates.
Unslider A ‘Super-Tiny’ jQuery Slider
typeahead.js A Fully-Featured Autocomplete Library

Inspired by Twitters autocomplete search functionality, typeahead.js is a fast and fully-featured autocomplete library.
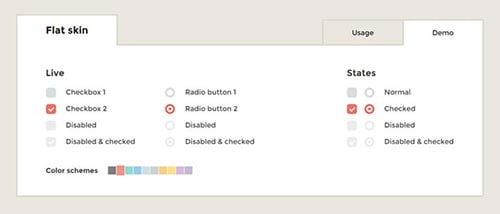
iCheck Customize Checkboxes & Radio Buttons
Image Picker Transforms <select> into a More User-Friendly Interface

Image Picker is a simple jQuery plugin that transforms a <select> element into a more user friendly graphical interface.
Chardin.js Simple Overlay Instructions for Apps

Inspired by the recent Gmail composer tour, Chardin.js creates simple overlay instructions for web apps to demonstrate to your readers how to use your web app.
Textillate.js A Plugin for CSS3 Text Animations

Textillate.js is a simple plugin for applying amazing CSS3 animations to any block of text.
jtwt.js A Plugin to Display Your Recent Tweets

jtwt.js is an easy-to-use plugin that allows you to display your recent tweets on your website or elsewhere.
imageloader.js A Plugin for Preloading Images
jQuery Alpha Image Plugin

The jQuery Alpha Image Plugin can change selected image colours to transparent and offers the result as either an image or as imagedata.
bPopup A jQuery Modal Pop-Up Plugin

bPopup is a lightweight (only 1.49kb gzipped) modal popup plugin. The plugin doesnt create or style your popup but provides you with all the logic like centering, modal overlay, events and more, giving you plenty of opportunities to customize as per your needs.
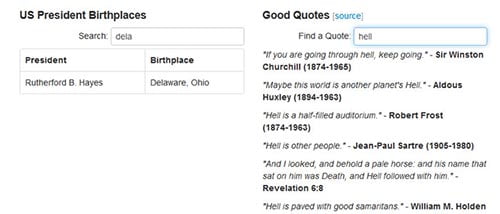
Sieve Add an Interactive Search Filter to Any Content

Sieve allows you to quickly add an interactive search filter to any block of content.
Perfect-Scrollbar A jQuery Scrollbar Plugin
Pronto A Plugin for Faster Page Loads
Building on concepts like pjax and TurboLinks, Pronto is a simple way to harness the speed increases that HTML5′s pushState() can provide on nearly any site
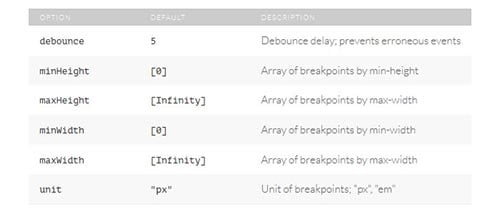
Rubberband A Plugin for Adding Responsive Breakpoint Events

Rubberband allows scripts to act on media query changes in real time by making use of the browsers internal media query matching system, window.matchMedia.
scrollUp A Lightweight Plugin for Creating a Customisable Scroll-to-Top

ScrollUp creates a customisable Scroll to top feature that will work with any website.
jQuery Pin Pin Any Element Within a Container

jQuery.Pin will ‘pin any element to the top of a container as you scroll down the page. It can be easily disabled for smaller screen-sizes.
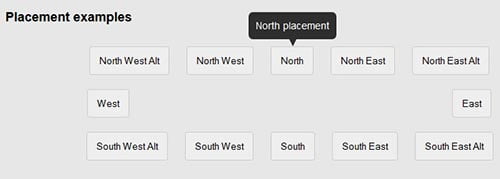
PowerTip A jQuery Hover Tooltip Plugin

PowerTip is a jQuery tooltip plugin with some advanced features like hover intent testing, tooltip queueing, and support for complex data.
jQuery Builder Easily Build a Custom Version of jQuery

jQuery Builder allows you to easily build a custom version of jQuery that just includes the modules you need.